피그마에서 반응형 카드 만드는 방법에 대해 소개해 드립니다. 피그마는 최근에 업데이트된 wrap 기능과 min width, max width 설정 기능을 통해 반응형 카드를 만들기에 매우 효과적인 도구가 되었습니다. 반응형 디자인은 모바일 기기와 데스크탑 등 다양한 화면 크기와 해상도에서 웹사이트나 앱이 적절하게 보이도록 하는 중요한 요소 중 하나입니다. 반응형 웹 디자인에 관심이 있는 디자이너들에게 도움이 되길 바랍니다.

피그마의 오토레이아웃 기능을 사용하여 카드 UI를 만듭니다.

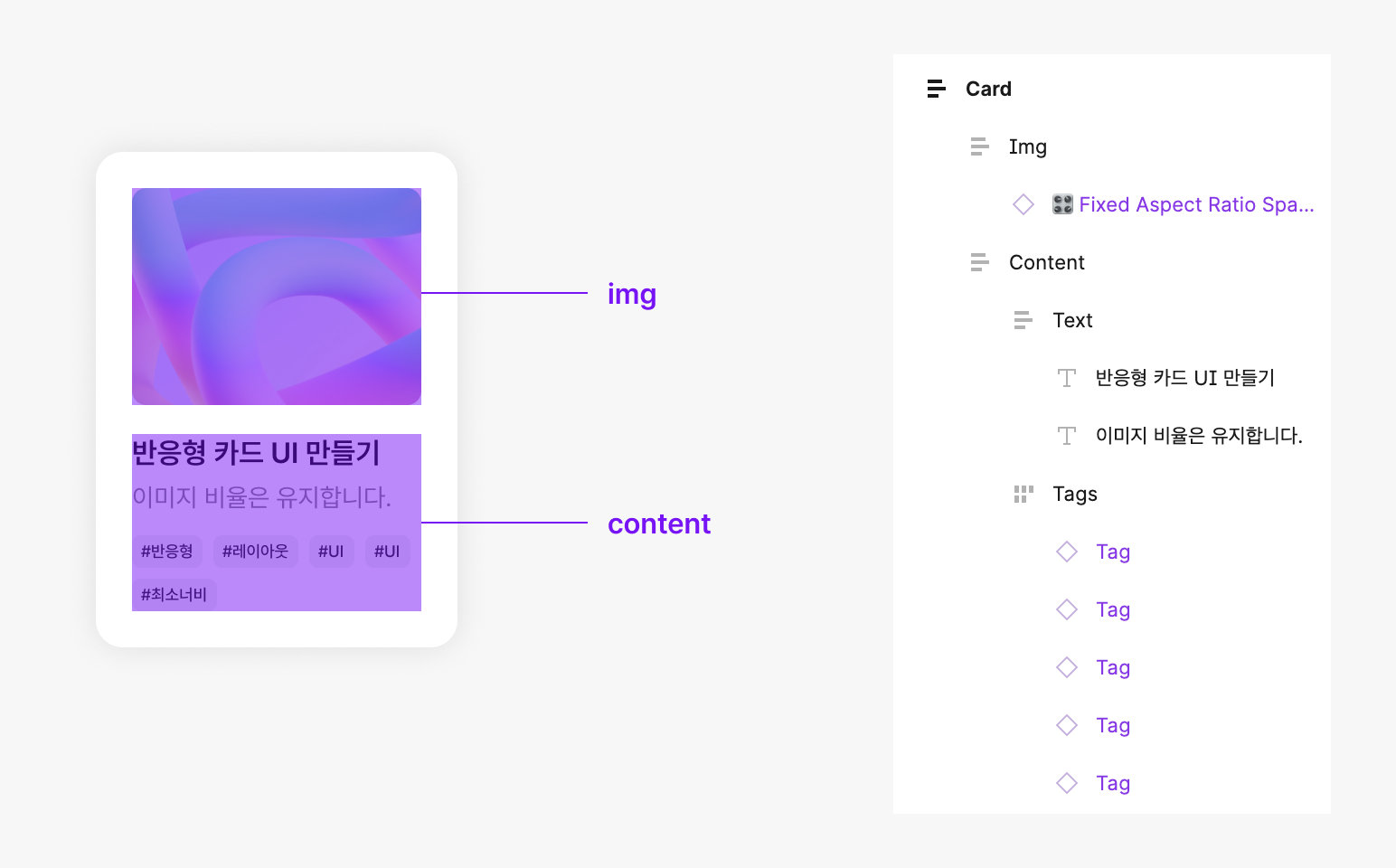
Card, Img, Content 레이어를 아래와 같이 설정합니다.
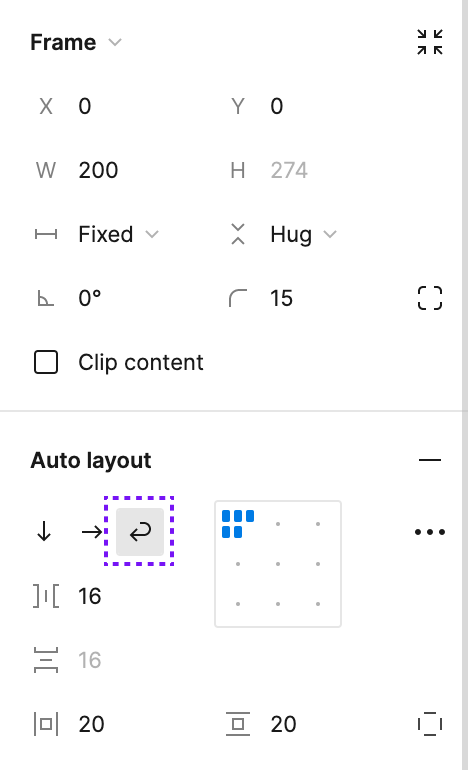
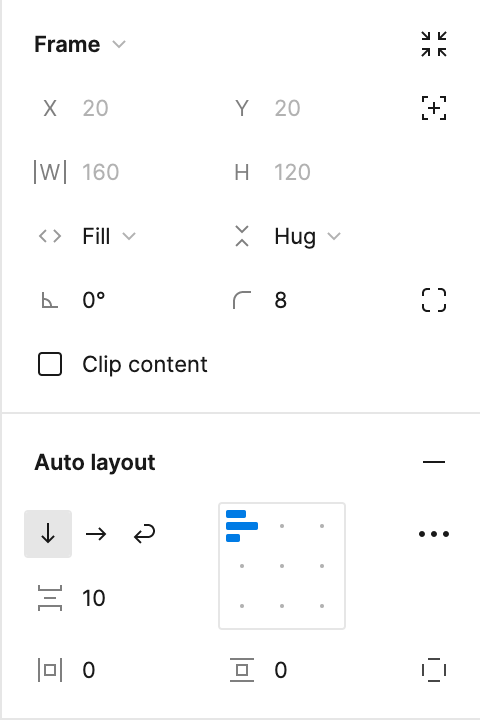
Card
- horizontal resizing: fixed
- width: 200
- Auto Layout: wrap
Img
- horizontal resizing: fill
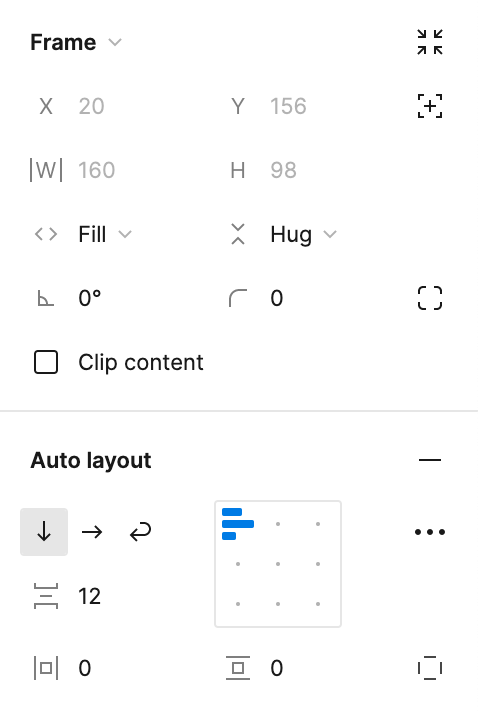
Content
- horizontal resizing: fill
Card

Img

Content

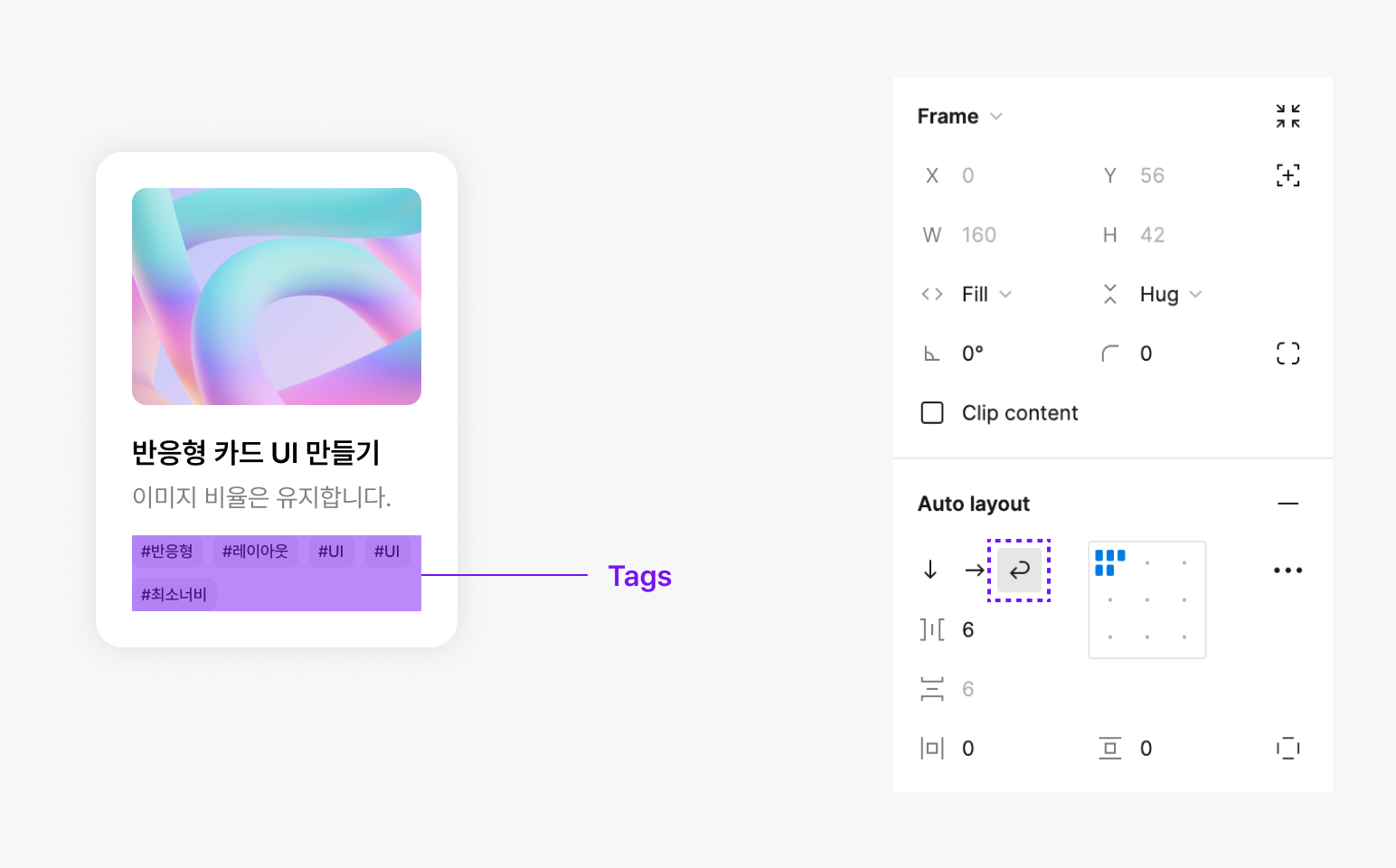
Tags 에는 오토레이아웃의 wrap을 적용해 줍니다.

Img와 Content 레이어에 min width 값을 지정해 줍니다.
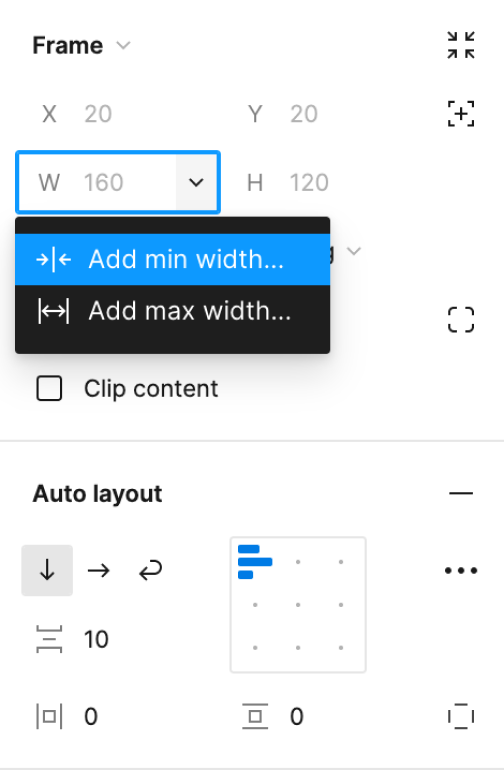
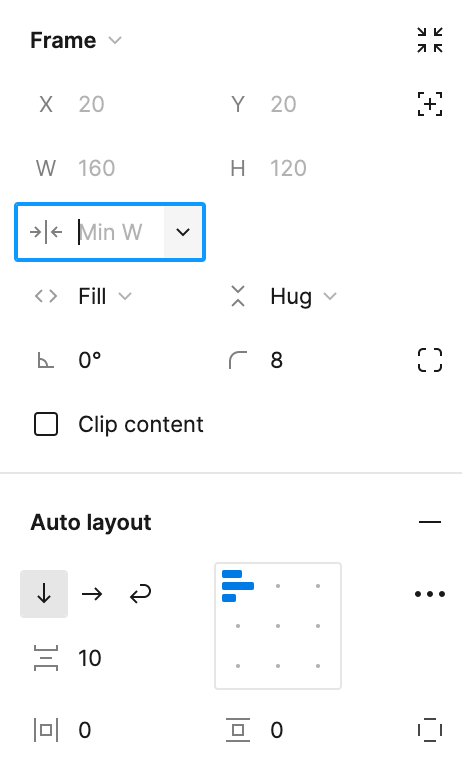
Img 레이어를 선태한 후 width 값 입력 필드의 드롭다운 버튼을 누르면
최소 너비를 입력할 수 있는 버튼이 나옵니다. [Add min width] 버튼을 눌러주세요.

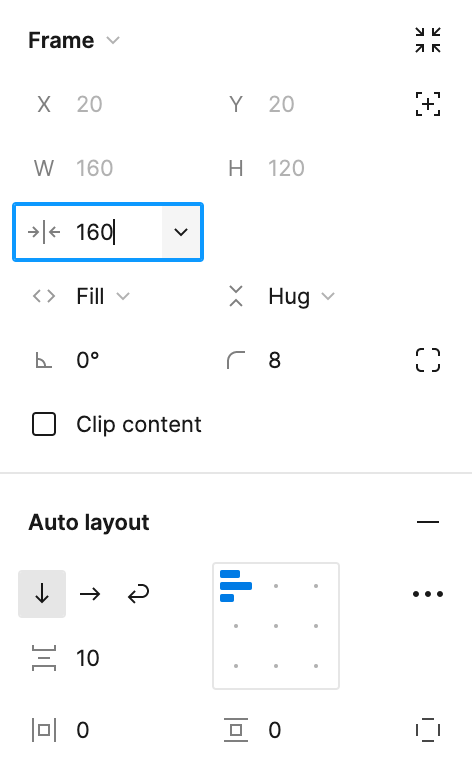
Min Width 값을 입력할 수 있도록 필드가 노출됩니다.

저는 카드 너비 200에 좌우 내부 패딩을 각각 20씩 주었기 때문에,
img와 content 의 min width값에 160을 입력해 주었습니다.

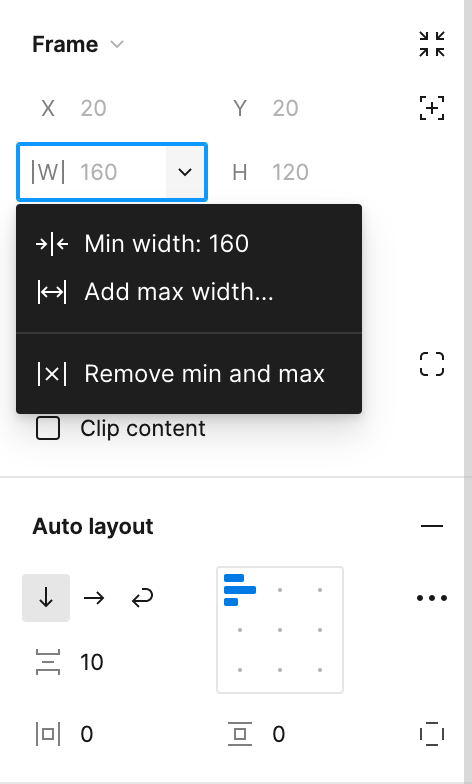
다시 width 입력 필드의 드롭다운 버튼을 눌러보면
방금 입력한 값이 등록된 것을 확인할 수 있습니다.

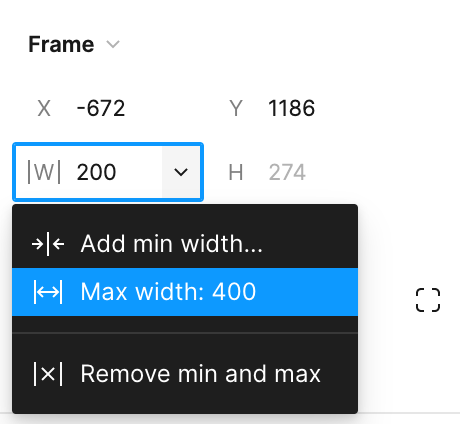
이제 Card 레이어에 max width 값을 넣어줍니다.
저는 max width에 400을 넣어주었습니다.

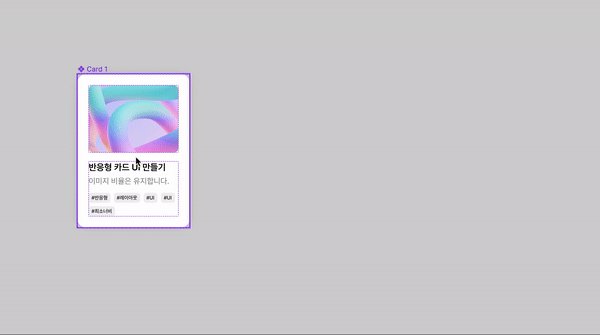
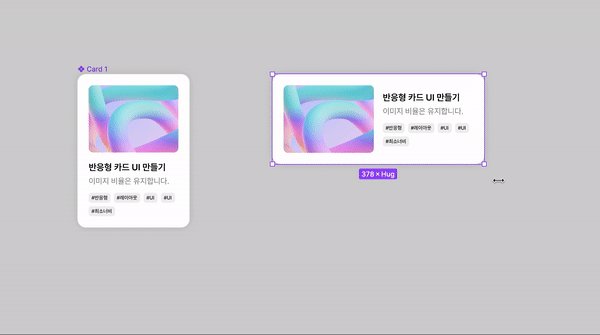
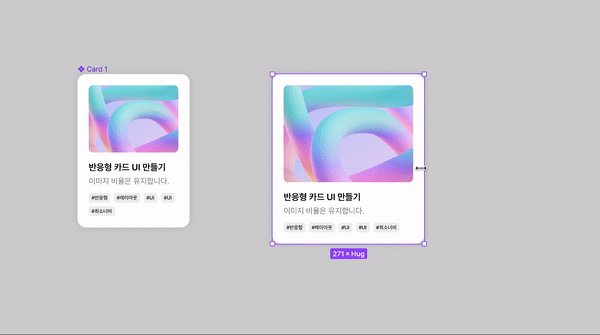
설정은 모두 끝났고 이제 만들어둔 카드를 가로로 늘려보세요.
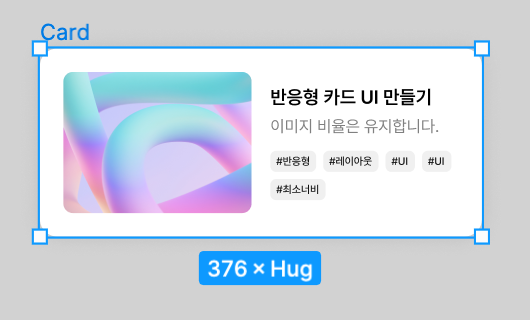
너비가 376일 때 아이템의 레이아웃이 가로형으로 변하는 것을 확인할 수 있습니다.

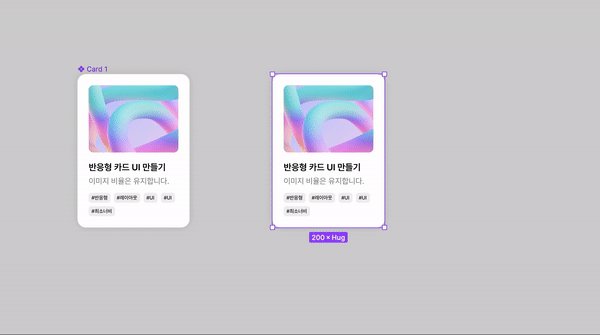
그리고 아무리 옆으로 늘려도 너비 400 이상으로 늘어나지 않는 것을 확인할 수 있습니다.
여기서 궁금한 점이 하나 생기는데요.
왜 카드의 너비가 376일 때 카드UI가 가로형으로 변하는 걸까요?
제가 추측하기로는 아래와 같습니다.
- 카드 내부에 자식 요소는 img와 content 영역으로 2개의 블록이 있습니다.
- img의 최소 너비는 160으로 지정해 주었고, card에 wrap 자동 레이아웃을 설정해 주었기 때문에 이들의 부모인 card의 너비가 넓어질수록 자식을 담을 공간은 여유가 생깁니다.
- 그리고 이 자식 요소들은 부모의 영역을 1/n로 차지하게 됩니다.
- 우리가 설정해준 값을 계산하면 카드 너비가 376가 되는 시점에 카드의 내부 자식요소가 50%로씩 공간을 차지할 수 있게 됩니다.
40 (좌우패딩) + 160 (img 최소 너비) + 160 (content 최소 너비) +16 (img와 content 사이 간격) = 376
피그마에 대한 꿀팁이 알고 싶다면 아래 포스트도 확인해보세요!
피그마 자동화 – 디자인 작업 속도를 줄여주는 그리드형 목록 아이템 디자인 꿀팁!